こんばんは。丸山です。

こんな感じで、自分のブログの中の関連記事を
画像付き
で作成してくれるモノです。
せっかくブログを訪れてくれた方には
できるだけページをたくさん見てもらいたい!
と思うのは、運営者の人情。
でも、関連記事を探して、手動で掲載するのは面倒
と言う方にとっては結構便利なサービスです。
記事の中に掲載されている画像を縮小して
掲載するという発想は他のサービスにはありませんからね。
やり方は非常に簡単
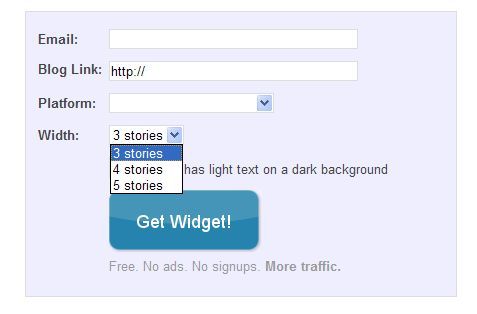
1)
Email: メールアドレスを入れます
Blog Link: ブログのURLをhttpからいれます。
Platform: アメブロの場合には「Other」で大丈夫です。
Width: これはブログのでデザインによって変わりますが
3カラムなら「3stories」2カラムならば「4stories」かな
これをいれて「Get Widget!」を押すと
あなたの専用コードが得られます。
3)アメブロ管理画面の
ブログを書く=>サイドバーの設定
=>フリープラグインの「編集」を選択。
4)(2)で取得したコードをそのまま
はりつけます。
これだけです。
ちなみに、標準の場合には
関連する記事の見出しはそのままだと英語。
自分の好きなメッセージに変えたい時には
<!– link within –>
<script>
var linkwithin_site_id = XXXXXX;
</script>
<script>linkwithin_text=’この記事を読んでいる人はこんな記事も'</script>
<script src=”http://www.linkwithin.com/widget.js”></script>
<a href=”http://www.linkwithin.com/”><img src=”http://www.linkwithin.com/pixel.png” alt=”Related Posts with Thumbnails” style=”border: 0″ /></a>
<!– link within –>
というように1行追加すれば大丈夫です。
サイトに彩りがまします(笑)
javascriptですが、設置位置を間違えなければ
ブログ本文が出た後に表示されますのでそれほどストレスにもなりません。

1 ■LinkWithin、いいですね。
おしゃれな機能が簡単にできました。LinkWithin、いいですね。
役立つ情報、ありがとうございます!
http://ameblo.jp/shikakurich/
2 ■Re:LinkWithin、いいですね。
>サクッと資格取得!資格リッチ@森田さん
お役に立てて光栄ですー。
3storiesを4個に変えようとしたところだったので
せっかくなので記事にした甲斐がありました♪